Gradle构建在一个插件系统上,本身主要由基础设施组成,比如有一个先进的依赖解析引擎,而其他功能则来自插件。
插件是提供额外功能给Gradle构建系统的软件组件。

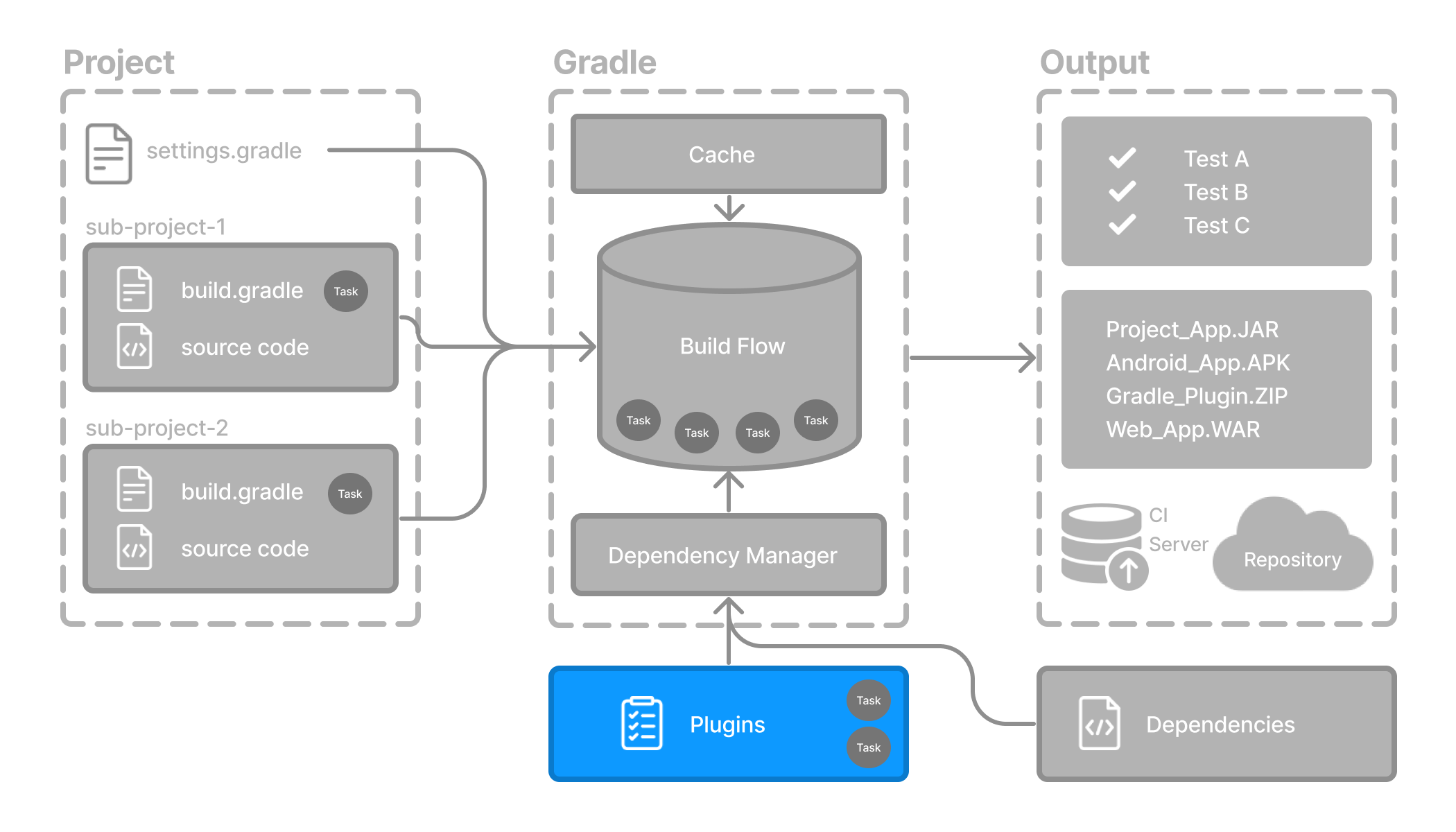
插件可以被应用到Gradle构建脚本中,以添加新的任务、配置或其他与构建相关的功能:
The Java Library Plugin - java-library
这个插件用来定义和构建Java库。当您在一个Java项目中应用此插件时,它会自动添加几个任务到项目中,比如负责编译Java源代码的compileJava任务,生成Javadoc文档的javadoc任务,以及负责将编译后的类打包到JAR文件中的jar任务。
The Google Services Gradle Plugin - com.google.gms:google-services
这个插件用于在Android项目中启用Google APIs和Firebase服务。当您在一个Android项目中应用此插件时,它会添加一个名为googleServices{}的配置块,用于配置Google服务和Firebase服务的属性。此外,它还会添加一个名为generateReleaseAssets的任务,该任务在生成发布版本的构建时自动运行,并生成必要的服务配置文件。
Gradle Bintray Plugin - com.jfrog.bintray
这个插件允许您将构建生成的制品(如JAR文件、AAR文件等)发布到JFrog的Bintray服务上。通过配置bintray{}块,您可以指定发布到Bintray所需的所有参数,如项目名称、版本、发布信息等。
Plugin distribution(插件分发)
是指插件如何被提供和分享给使用Gradle的构建系统。主要有三种方式:
1.Core Plugins(核心插件):
这些插件是由Gradle团队开发和维护的。
它们通常是Gradle发行版本的一部分,因此不需要额外安装或配置。
核心插件提供了Gradle构建系统的基础功能和特性。
2.Community Plugins(社区插件):
这些插件是由Gradle社区开发和维护的。
社区插件通过Gradle Plugin Portal(Gradle插件门户)进行分发。Gradle插件门户是一个集中存储和分享插件的平台,允许用户查找、下载和使用由社区贡献的插件。
社区插件提供了额外的功能和特性,这些功能可能不是Gradle核心插件所包含的,但对于某些项目来说可能是必需的。
3.Local Plugins(本地插件):
本地插件允许用户根据自己的需求创建自定义插件。
用户可以使用Gradle提供的APIs来创建本地插件,以满足项目的特定需求或填补功能上的空缺。
这些插件通常位于项目的本地目录结构中,并在项目的构建脚本中被使用。
应用插件
将插件应用于项目允许插件扩展项目的功能。
我们通过在构建脚本build.gradle(.kts)中使用插件 id(一个全局唯一标识符/名称)和版本号来应用插件:
plugins {
id «plugin id» version «plugin version»
}
1.核心插件
Gradle的核心插件是Gradle本身自带的一组插件,它们为构建和管理项目提供了基本功能。
下面是核心插件中包含的部分插件:
java:支持构建Java项目。
java-library:支持构建Java库。
groovy:支持构建Groovy项目。
ear:支持构建和打包Java EE应用程序。
在构建脚本中应用核心插件时,可以仅使用它们的简短id名称,例如java就代表是核心JavaPlugin,并且也不需要指定版本号。
比如应用java插件:
//build.gradle.kts
plugins {
id("java")
}
2.社区插件
比如应用org.springframework.boot插件:
//build.gradle.kts
plugins {
id("org.springframework.boot") version "3.1.5"
}
3.本地插件
开发者可以使用Gradle提供的API来开发自定义插件,通常会遵循以下步骤:
1.定义插件类 : 创建一个实现Plugin<Project>接口的新类
// Define a 'HelloPlugin' plugin
class HelloPlugin : Plugin<Project> {
override fun apply(project: Project) {
// Define the 'hello' task
val helloTask = project.tasks.register("hello") {
doLast {
println("Hello, Gradle!")
}
}
}
}2.构建和可选的发布插件:生成包含插件代码的JAR文件, 可选地将JAR发布到仓库(本地或远程),以便在其他项目上使用。
// Publish the plugin
plugins {
id("maven-publish")
}
publishing {
publications {
create<MavenPublication>("mavenJava") {
from(components["java"])
}
}
repositories {
mavenLocal()
}
}
3.应用自定义的插件:需要包含插件ID和版本号
// Apply the plugin
plugins {
id("com.example.hello") version "1.0"
}